مشكلة تواجه الكثير من المدونين
وهي ان الموضوع بعد ما يتكتب وتعمله التنسيق اللي ف دماغك .. تبص بعد النشر تلاقي الكلام ـ كبير .. صغير .. ملخبط .. الأسطر قريبة اووي من بعضها ومفيش مسافات ..إلخ ـ
المشكلة دي وغيرها من مشاكل الكتابة على بلوجر واجهتني ومع الوقت لقيت ان حلها ـ على حسب ما توصلت إليه ـ هو الآتي
بس قبل الحل لازم نعرف أصلا المشكلة سببها ايه
ببعضها أثناء الكتابة والتنسيق HTML وهو اختلاط وتداخل أكواد الـ
والأكواد دي قد تبدو للوهلة الأولى انها معقدة وصعب التعامل معها .. لكن لما تفهم أولها من آخرها هتلاقي الموضوع بالتدريج أصبح عادي جدا
طب ايه اللي بيخلي الأكواد دي تتلخبط وتضيع التنسيق؟
السبب هو ان التنسيق عشان يطلع بشكل مظبوط بدون ما يحصل لخبطة في الأكواد، محتاج ترتيب معين وانت بتنسق سواء خلال كتابتك للموضوع او بعدها
ونفهمها كويس HTML والترتيب ده انا بفضل نأجله لبوست تاني لحد ما نتعامل مع أكواد الـ
وهي ان الموضوع بعد ما يتكتب وتعمله التنسيق اللي ف دماغك .. تبص بعد النشر تلاقي الكلام ـ كبير .. صغير .. ملخبط .. الأسطر قريبة اووي من بعضها ومفيش مسافات ..إلخ ـ
المشكلة دي وغيرها من مشاكل الكتابة على بلوجر واجهتني ومع الوقت لقيت ان حلها ـ على حسب ما توصلت إليه ـ هو الآتي
بس قبل الحل لازم نعرف أصلا المشكلة سببها ايه
ببعضها أثناء الكتابة والتنسيق HTML وهو اختلاط وتداخل أكواد الـ
والأكواد دي قد تبدو للوهلة الأولى انها معقدة وصعب التعامل معها .. لكن لما تفهم أولها من آخرها هتلاقي الموضوع بالتدريج أصبح عادي جدا
طب ايه اللي بيخلي الأكواد دي تتلخبط وتضيع التنسيق؟
السبب هو ان التنسيق عشان يطلع بشكل مظبوط بدون ما يحصل لخبطة في الأكواد، محتاج ترتيب معين وانت بتنسق سواء خلال كتابتك للموضوع او بعدها
ونفهمها كويس HTML والترتيب ده انا بفضل نأجله لبوست تاني لحد ما نتعامل مع أكواد الـ
ده شريط الأدوات اللي بيتضمن كل ما يخص التنسيق التلقائي
بس تعالوا نحاول نستغنى عن الشريط ده ونعتمد على وضع أكواد التنسيق يدويا بنفسنا
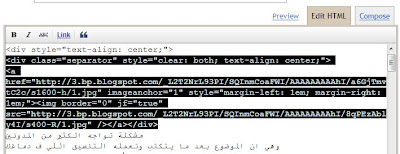
Edit HTML وده طبعا هيتم من خلال تحرير الموضوع في خانة
يظهرلك الشريط بالشكل المبسط ده Edit HTML ولما تضغط على
أكواد التنسيق
الكود الخاص بمواءمة الكلام في الصفحة ـ المنتصف أو اليمين أو اليسار ـ
<div style="text-align: center;">عالم الكمبيوتر</div>
حسب ما تحب وضع الكلام Center وطبعا تقدر تغير
Right - Left
الكود الخاص بحجم الكلام
<span style="font-size: normal;">عالم الكمبيوتر</span>
زي ما تحب normal وتغير كلمة
Small - Smallest - Large - Largest
الكود الخاص بنوع أو شكل الخط
<span style="font-family: Arial;">عالم الكمبيوتر</span>
إلى Arial والأنواع المشهورة من الخطوط تقدر تغيرها من
Tahoma - Courier - Times - Mudir mt
الكود الخاص بلون الخط
<span style="color: black;">عالم الكمبيوتر</span>
طبعا اللون اللي تحبه Black وبدل
Blue - red - green - White .... etc.
---------
دي كده تعتبر الأدوات الأساسية في تنسيق أي موضوع
كل اللي هتعمله انك تنسخ الكود المظلل بالأصفر بالكامل كما هو بالظبط
وبدل كلمة "عالم الكمبيوتر" هتحط النص اللي بتكتبه مع ملاحظة الآتي بدقة ـ
وكده مش فاضل غير الصور
ازاي ترفع صورة وتحطها في اي مكان يعجبك من غير ما الموضوع يبوظ؟
بمنتهى البساطة
بعد ما تخلص موضوعك كله بتنسيقه اللي يعجبك
Compose إلى Edit HTML تحول وضع الكتابة بدل
وترفع الصورة عادي جدا
ومن غير ما تعمل اي حاجة في ادوات التنسيق اللي في شريط الأدوات
لأنك بكده هتكون خلصته من خلال الاكواد
تقدر تحرك الصورة مكان ما تحب بالماوس
Edit HTML وإذا كنت عايز تحركها بدقة أكتر من خلال الوضع
تظلل الكود بتاعها بدقة
إضغط على الصور للتكبير
وتحطه في المكان اللي يعجبك Cut وتاخده
ولازم تتأكد انك بتاخد كود الصورة بس .. وطبعا هتلاقي أوله وآخره زي منا محدد كده ف الصورة
--------- --------
أفضل انك تاخد نسخة من الاكواد دي وتحفظها عندك على جهازك أو تحطها في بوست درافت وتشتغل بيها في كتابة أي موضوع
انا متأكد ان الموضوع ف الأول هيكون صعب شوية على أي حد أول مرة يتعامل مع الاكواد .. بس مع التعود والممارسة هتكون حاجة عادية جدا وهتلاقيها أسهل بكتير واوفر ف الوقت من انك تنسق الموضوع بالأدوات التلقائية
لو فيه اي استفسار نتناقش فيه ف التعليقات .. اتمنى اني اقدر افيدكم .. وياريت لو حد عنده أفكار أبسط من كده في تنسيق الموضوع يقول واحنا ننشرها ان شاء الله
:)
بس تعالوا نحاول نستغنى عن الشريط ده ونعتمد على وضع أكواد التنسيق يدويا بنفسنا
Edit HTML وده طبعا هيتم من خلال تحرير الموضوع في خانة
يظهرلك الشريط بالشكل المبسط ده Edit HTML ولما تضغط على
أكواد التنسيق
الكود الخاص بمواءمة الكلام في الصفحة ـ المنتصف أو اليمين أو اليسار ـ
<div style="text-align: center;">عالم الكمبيوتر</div>
حسب ما تحب وضع الكلام Center وطبعا تقدر تغير
Right - Left
الكود الخاص بحجم الكلام
<span style="font-size: normal;">عالم الكمبيوتر</span>
زي ما تحب normal وتغير كلمة
Small - Smallest - Large - Largest
الكود الخاص بنوع أو شكل الخط
<span style="font-family: Arial;">عالم الكمبيوتر</span>
إلى Arial والأنواع المشهورة من الخطوط تقدر تغيرها من
Tahoma - Courier - Times - Mudir mt
الكود الخاص بلون الخط
<span style="color: black;">عالم الكمبيوتر</span>
طبعا اللون اللي تحبه Black وبدل
Blue - red - green - White .... etc.
---------
دي كده تعتبر الأدوات الأساسية في تنسيق أي موضوع
كل اللي هتعمله انك تنسخ الكود المظلل بالأصفر بالكامل كما هو بالظبط
وبدل كلمة "عالم الكمبيوتر" هتحط النص اللي بتكتبه مع ملاحظة الآتي بدقة ـ
ـ ان كل كود يتكون من شطرين، شطر هيكون قبل النَص وشطر بعده .. ومينفعش العكس .. ومينفعش تحط جزء من الكود وتنسى الجزء اللي بيقفله .. فيكون بالشكل ده
ـ لو انت عايز تخلي البوست كله مثلا جهة اليمين وفي نفس الوقت كله لونه أحمر وحجم الفونت عادي .. الاكواد هتتحط بالشكل ده
-- -- -- --ـ لو انت عايز تخلي البوست كله مثلا جهة اليمين وفي نفس الوقت كله لونه أحمر وحجم الفونت عادي .. الاكواد هتتحط بالشكل ده
وكده مش فاضل غير الصور
ازاي ترفع صورة وتحطها في اي مكان يعجبك من غير ما الموضوع يبوظ؟
بمنتهى البساطة
بعد ما تخلص موضوعك كله بتنسيقه اللي يعجبك
Compose إلى Edit HTML تحول وضع الكتابة بدل
وترفع الصورة عادي جدا
ومن غير ما تعمل اي حاجة في ادوات التنسيق اللي في شريط الأدوات
لأنك بكده هتكون خلصته من خلال الاكواد
تقدر تحرك الصورة مكان ما تحب بالماوس
Edit HTML وإذا كنت عايز تحركها بدقة أكتر من خلال الوضع
تظلل الكود بتاعها بدقة
إضغط على الصور للتكبير
وتحطه في المكان اللي يعجبك Cut وتاخده
ولازم تتأكد انك بتاخد كود الصورة بس .. وطبعا هتلاقي أوله وآخره زي منا محدد كده ف الصورة
--------- --------
أفضل انك تاخد نسخة من الاكواد دي وتحفظها عندك على جهازك أو تحطها في بوست درافت وتشتغل بيها في كتابة أي موضوع
انا متأكد ان الموضوع ف الأول هيكون صعب شوية على أي حد أول مرة يتعامل مع الاكواد .. بس مع التعود والممارسة هتكون حاجة عادية جدا وهتلاقيها أسهل بكتير واوفر ف الوقت من انك تنسق الموضوع بالأدوات التلقائية
لو فيه اي استفسار نتناقش فيه ف التعليقات .. اتمنى اني اقدر افيدكم .. وياريت لو حد عنده أفكار أبسط من كده في تنسيق الموضوع يقول واحنا ننشرها ان شاء الله
:)














17 comments:
السلام عليكم
ماشاء الله ربنا ينفع بيك
كويس اوي الموضوع ومحتاجينه فعلا
وشرحك مبسط جدا ربنا يباركلك يارب
وفعلا هايبئا صعب التطبيق فى الاول
بس ان شاء الله نتعود :)
جزاكم الله خيرا
بجد رائع
ما شاء الله
تسلم ايديك
رائع
موضوع حلو بجد
وفعلا نعاني من هذا الامر
اشكرك
تحياتي
موضوع جميل
تسلم ايدك
وياريت نشوف مواضيع مميزه دايما
فعلا موضوع مهم
اظن كلنا محتاجينه
جزاك الله خيرا
السلام عليكم ورحمة الله وبركاته
جزاك الله كل خير انا جربتها فعلا عندى فى موضوع فى درافت ونجحت
بس الى وقف عليه كود الصوره مش عارفع انسخه
دومت طيبا
مجهود رائع جعله الله فى ميزان حسناتك
والسلام عليكم ورحمة الله وبركاته
ماشاء الله تمااام جدا
ربنا يكرمك ويبارك فيك
انا هجربها بإذن الله تعالى
وبوركتم على جهودكم الطيبة جعلها الله في ميزان الحسنات
السلام عليكم
أكتر من رااائع
و شرحك ما شاء الله
مبسط و جميل
ربنا يكرمك و يوفقك
جزاك الله خير الجزاء
:)
مدونة متميزة وموضوعات رائعة نتمنى ان نتبادل المعرفة في الكتب وندعوكم لتتعرف الينا
http://felkotob.blogspot.com/
جزاك الله كل خير
بنات افكارى
سلوى
Ahmed Al-Sabbagh
kochia
A long distance
mony
مؤمنه
نـــــــور
و القادم....أجمل
في الكتب
م/ الحسيني لزومي
Dr Ibrahim samaha
-----------
أشكركم جميعا
واتمنى يكون الموضوع افادكم
:)
افادكم الله يا فندم انا كان نفسى حد يعلمنى اكتب ازاى اكواد html عشان انسق مواضيعى بكيفى من غير مشاكل ولو لقيت موضوع باظ منى او متنسقش بالشكل اللى يعجبنى اعدله صح
بإذن الله حفضل من المتابعين لمدونتك لأنى من المهتمين بالكمبيوتر و السوفت وير و بإذن الله حيبقى فى مدونتى مواضيع تتكلم عن الكمبيوتر
يا ريت تشرفينى بأطلالة سريعة على مدونتى
www.emadiab.blogspot.com
حم احم
حاسه اني هلخبط وهزعجك زي كل مره
الله المستعان
:::::::::::::::::::::::::::
يارب تكون بخير
نورت يا أستاذ عماد
وتشرفنا ف اي وقت
:)
-----
عاشقة الفرودس
متقوليش كده يا عاشقة احنا فاتحين المدونة دي عشان كده أصلا
لخبطي انتي بس وملكيش دعوة
:D
مستني اشوف اللخبطة اهو
:))
وانا الحمد لله بخير ربنا يكرمك وشكرا على سؤالك
جداا
طالما انت اللي قولت
يبقي استحمل بقي : )
انا عارفه زمانك بتقول ايه البت دي هي مصدقت ولا ايه : )
[url=http://www.pascherdoudounesenligne.fr]canada goose[/url] From school to work and family, you will need commitment and excellent time management skills. [url=http://www.pandoraonilnestore.co.uk]cheap pandora charms[/url]
[url=http://www.canadagoosedame.eu]canada goose pris[/url] psfksbct
[url=http://www.franceuggboots.eu]http://www.franceuggboots.eu[/url] [url=http://www.franceuggboots.eu]ugg officiel[/url]
Post a Comment